Back in March SignalWire announced the release of Programmable Video Communication (PVC). This feature allows you to quickly create and embed Video Conferences in HTML. Meaning you can add video chat directly to a product page, support website, in a Wordpress application, and so on.
What if you want to do more though? This post will show you what you can do with the “Programmable” part of this new feature, including background blur or replacement and tracking how long each participant is talking. All the examples are available on GitHub and are ready to go, just add a room token.
First, a refresher in using PVC.
This guide assumes you have a SignalWire account and have created a SignalWire Space.
Creating a Room
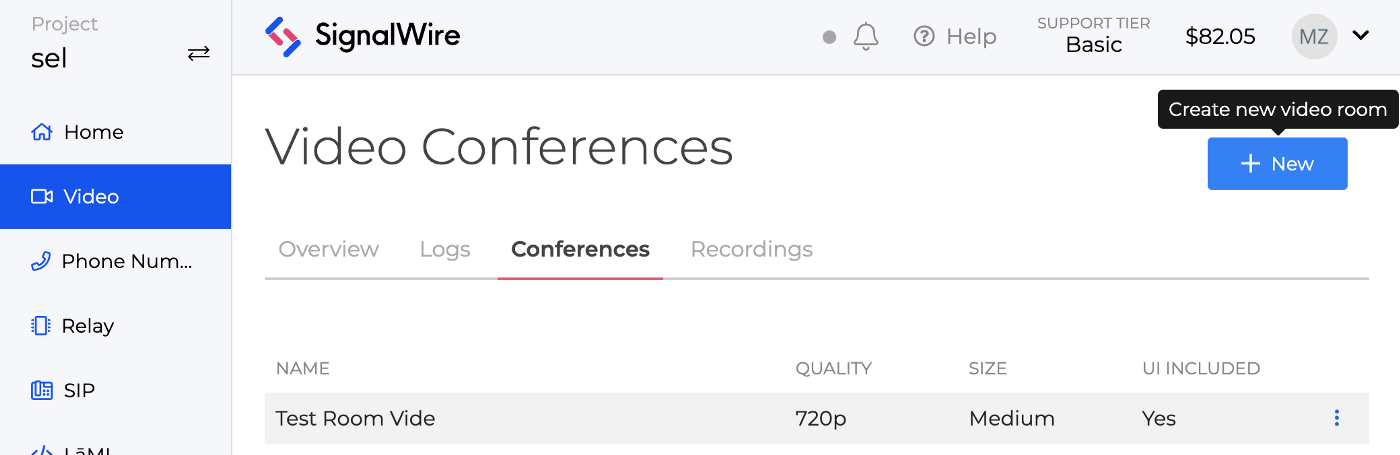
While logged in to your SignalWire Space, navigate to the Video page from the side menu. Click the Conferences tab and then click +New to create a new video room.
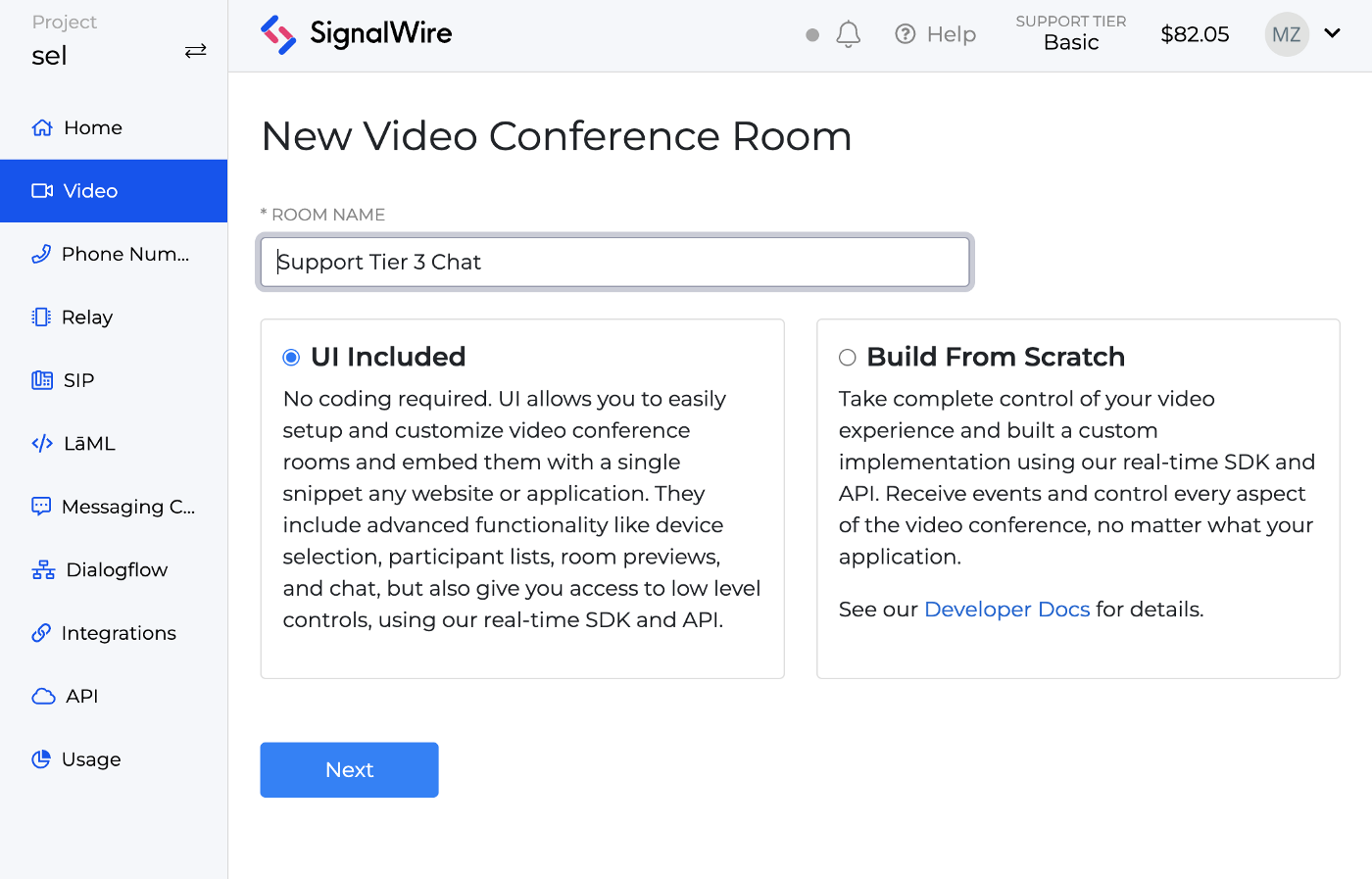
Name your new room and select UI included. Then click Next.
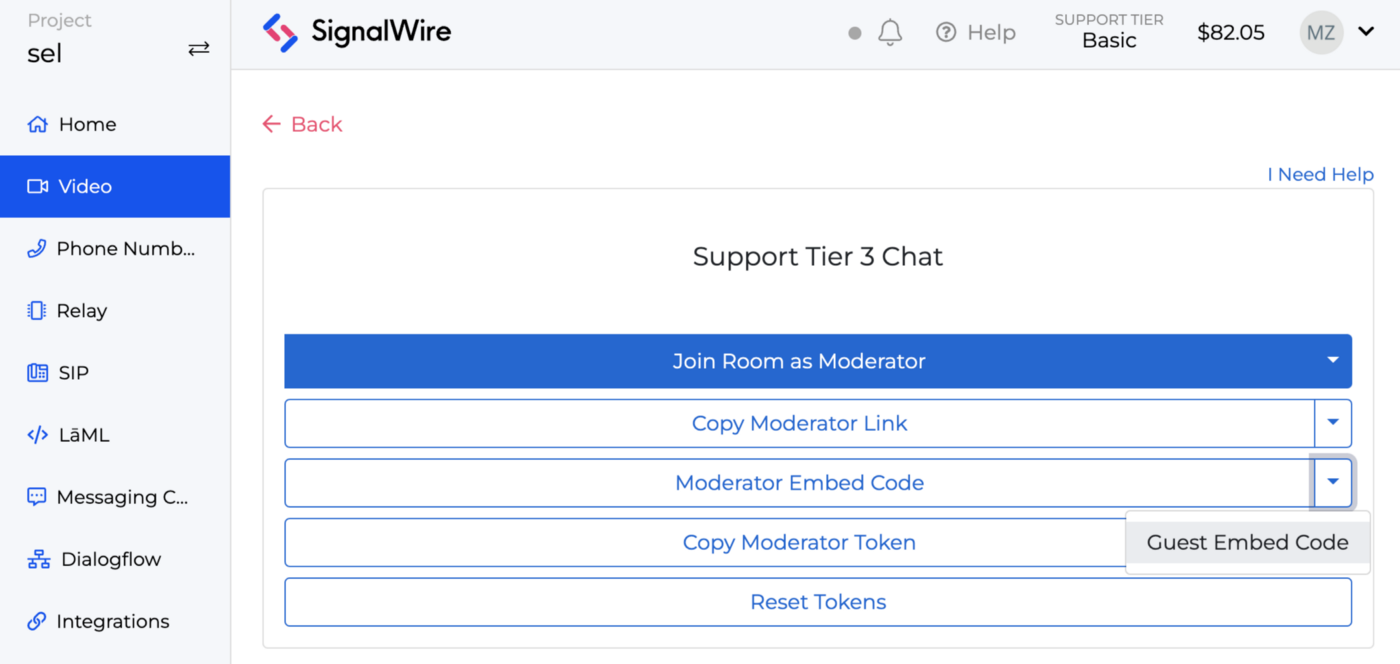
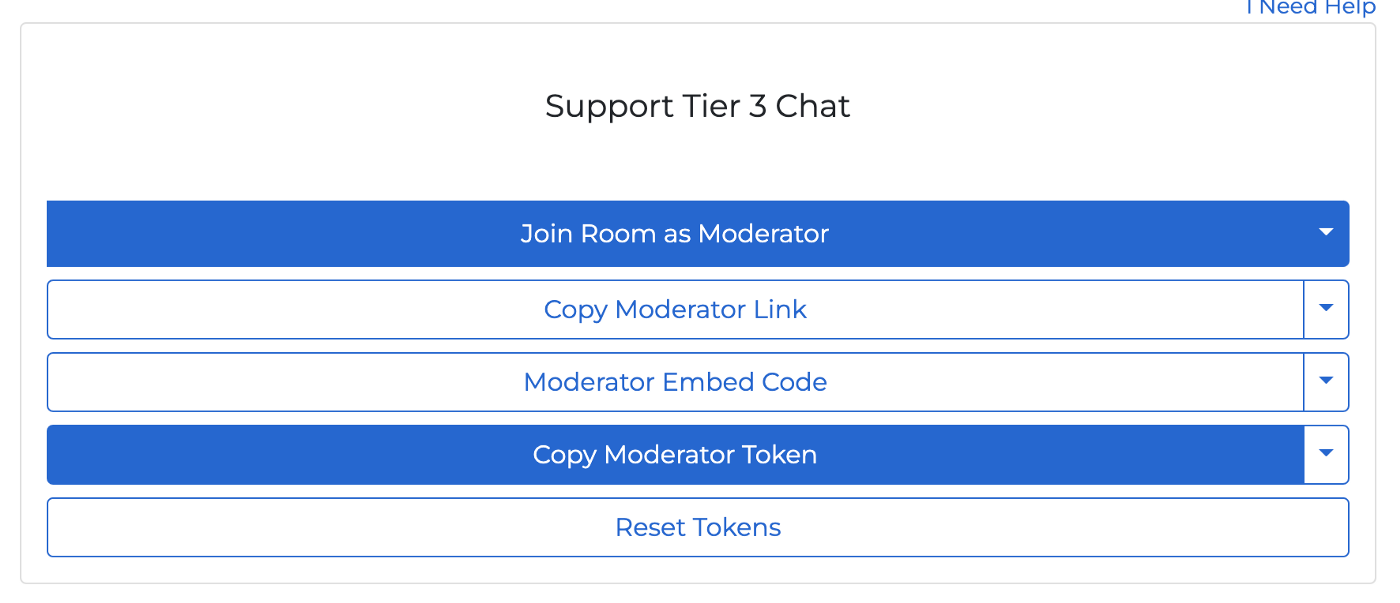
Your room is now created and you are presented with a number of ways to customize and embed your room or get a room token to be used in custom code!
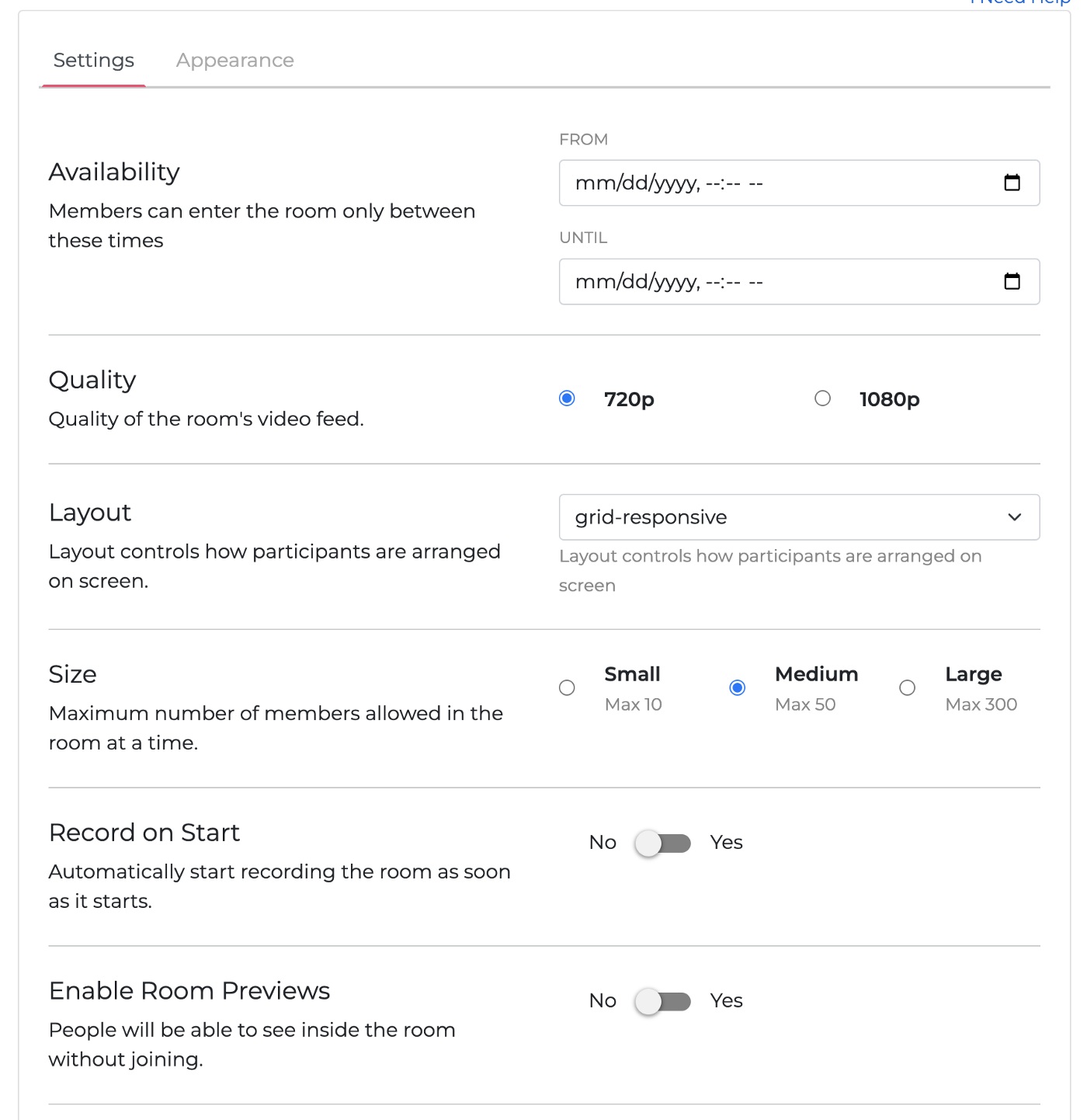
You can change various properties of the room to match your needs. Such as resolution and default layout.
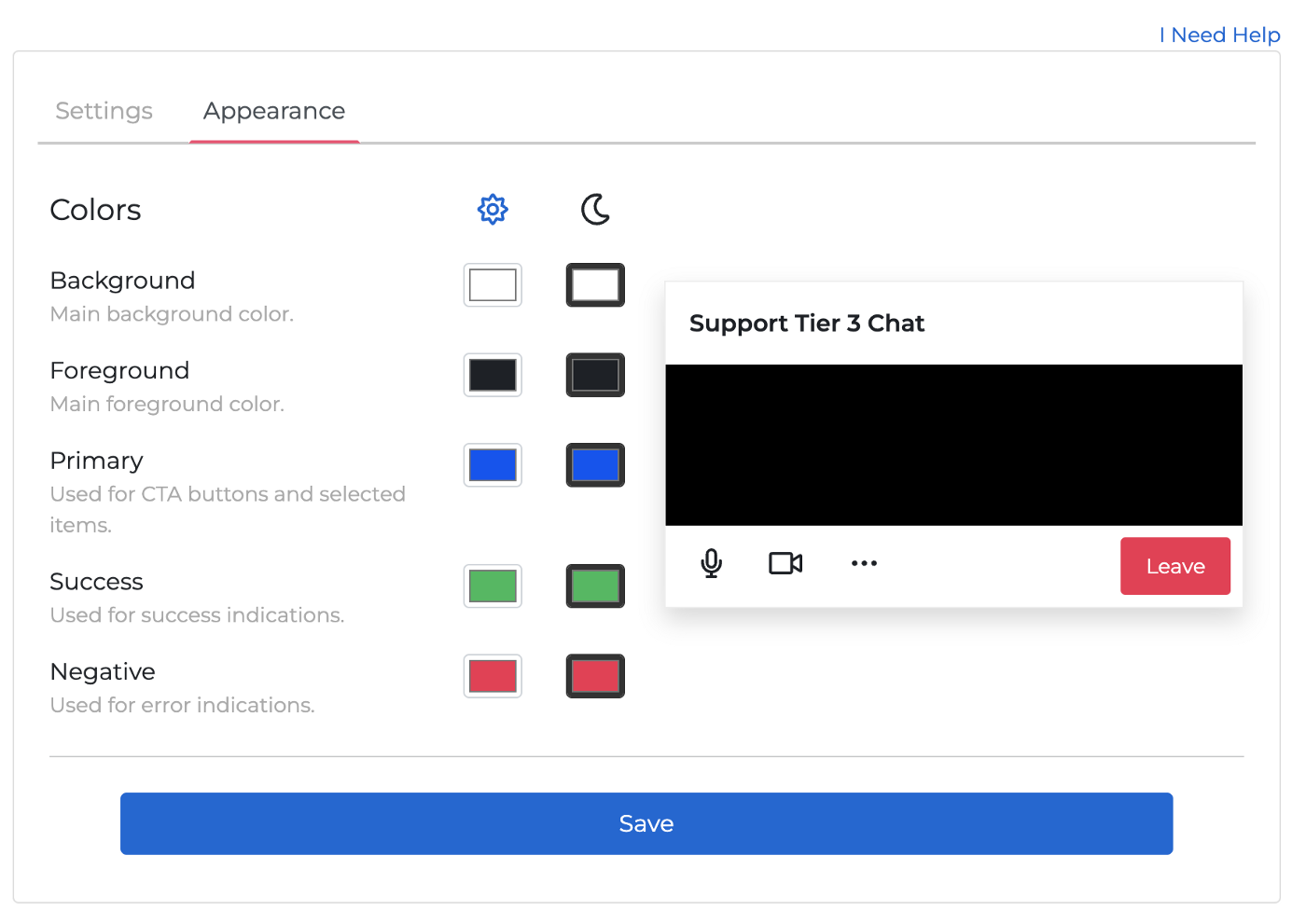
You can even change the appearance without having to modify any CSS!
Subscribing to Room events using vanilla Javascript
The basic embed code provided by PVC supports being modified to subscribe to a number of events.
- layout.changed
- member.updated
- member.joined
- member.left
- member.talking
- room.joined
- room.updated
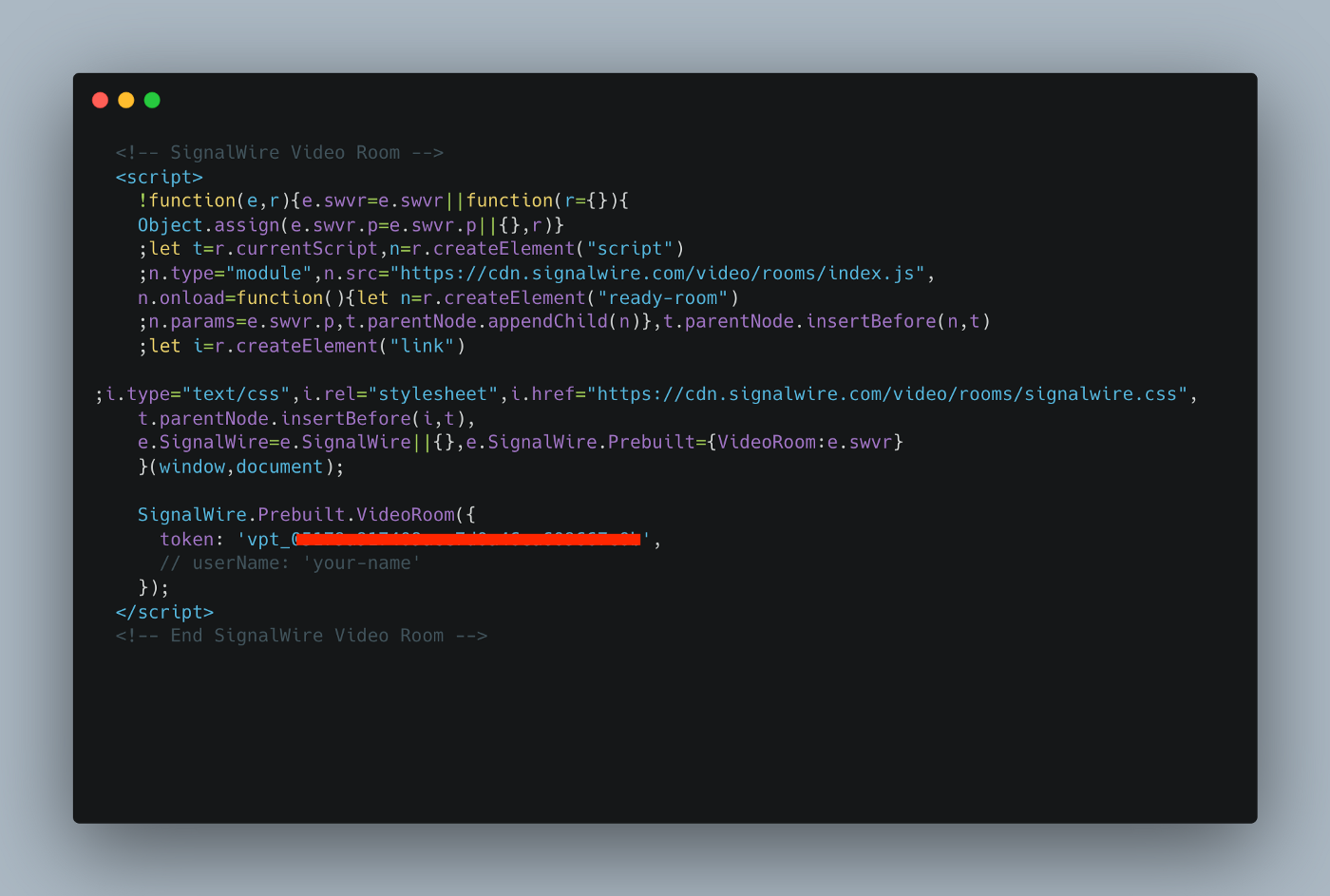
Let’s take a look at a typical Moderator Embed Code, which you can find in the previous page for the newly created video room.
This embed code can be placed in any HTML application and will instantly add a full-featured video conference. But how do we subscribe to these events?
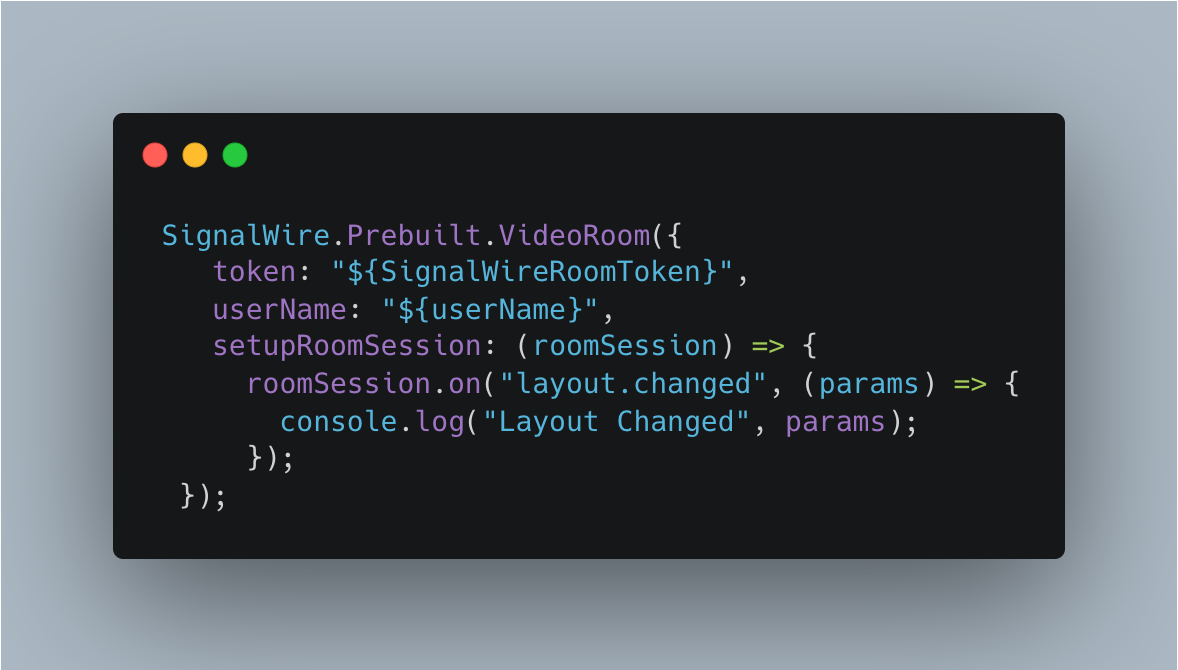
Easy, just add an event handler like so.
The username property is optional as is the setupRoomSession property. The setupRoomSession property can be passed a function that returns a roomSession and that roomSession can be used to subscribe to the events listed above.
The next sections will walk through using some example projects that’ll help you get started on taking things to the next level!
Boiler-plate Events Example
We’ve put together a GitHub Repository with a number of PVC example projects. In there is a basic sample that has a simple form prompt to enter a username before it displays a video room and subscribes to all the events. All events are then displayed in an HTML element. We created this to help you experiment with PVC to see what you can build!
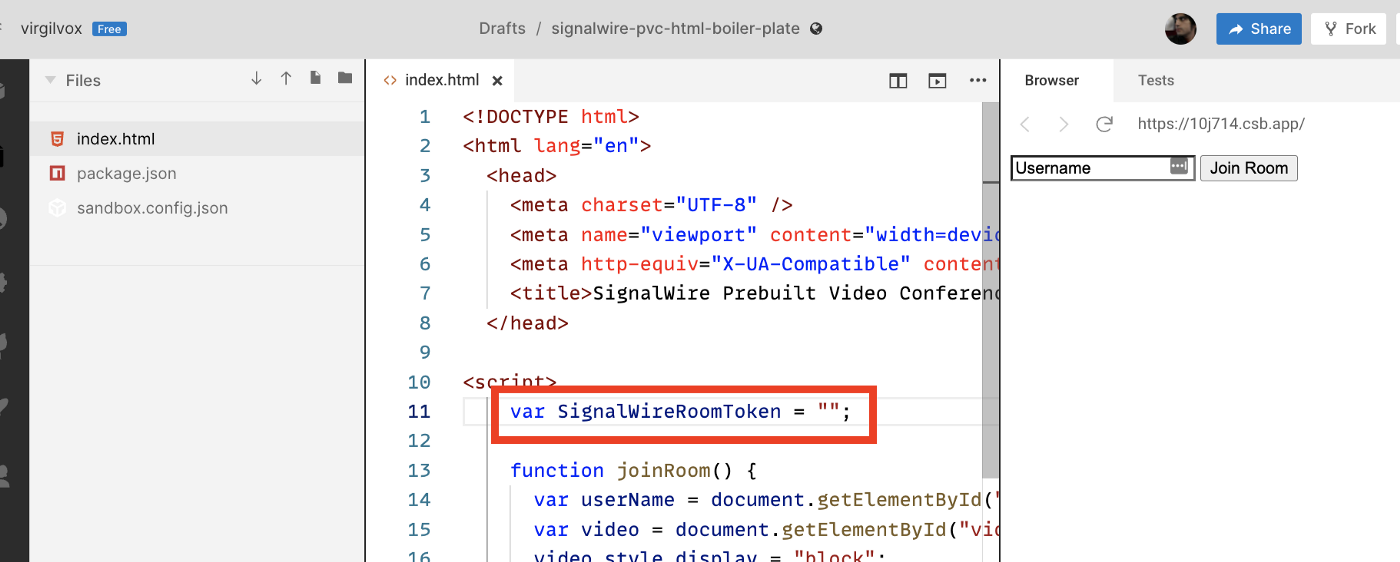
To make it even easier, all you need to start is to open this CodeSandbox link and paste in your Moderator or Guest token from the video room page.
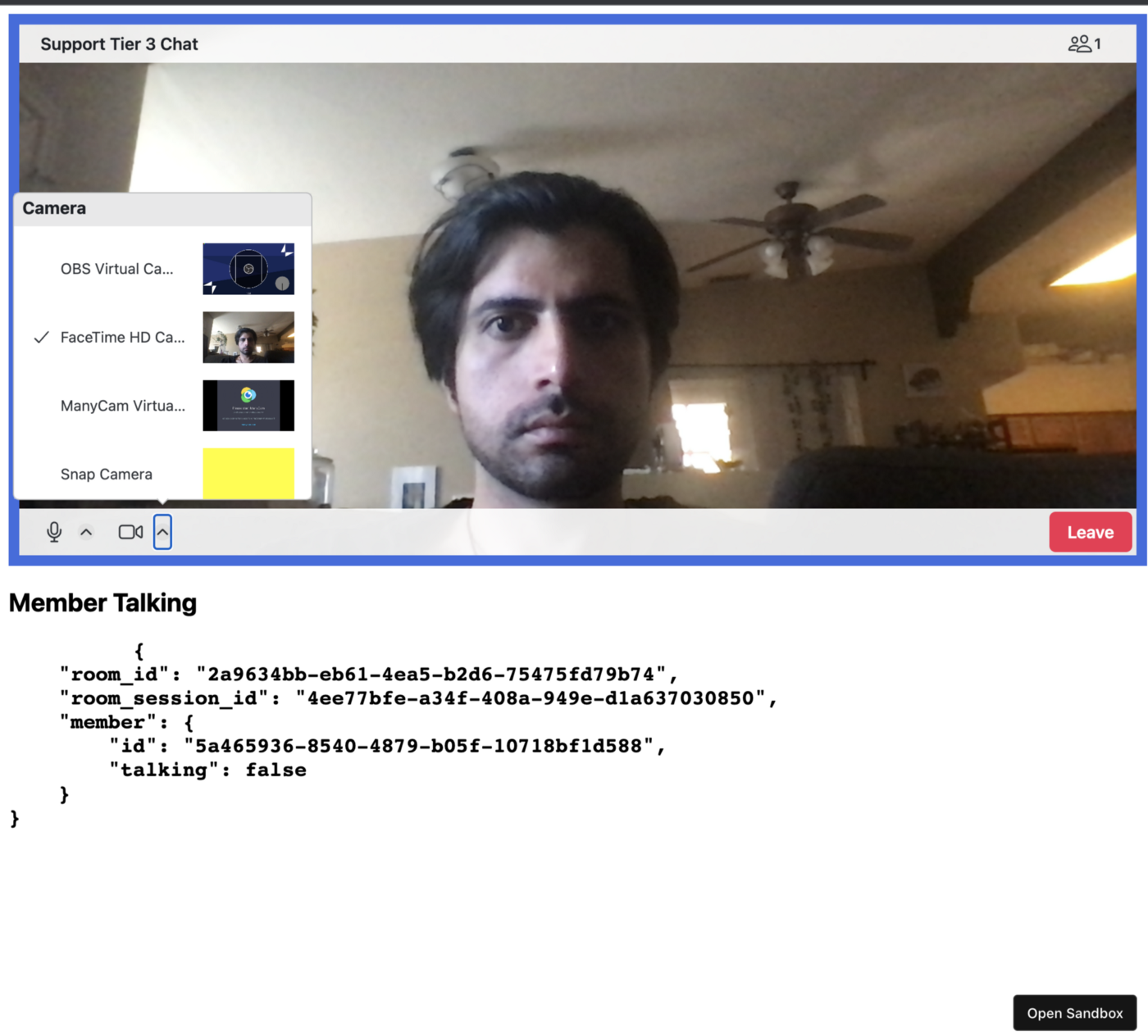
Once you save the file, use the embedded browser in the CodeSandbox editor or open the page in another tab. Enter a username and click Join Room. As you speak you will see the member.talking event log out.
Calculating Talk Time
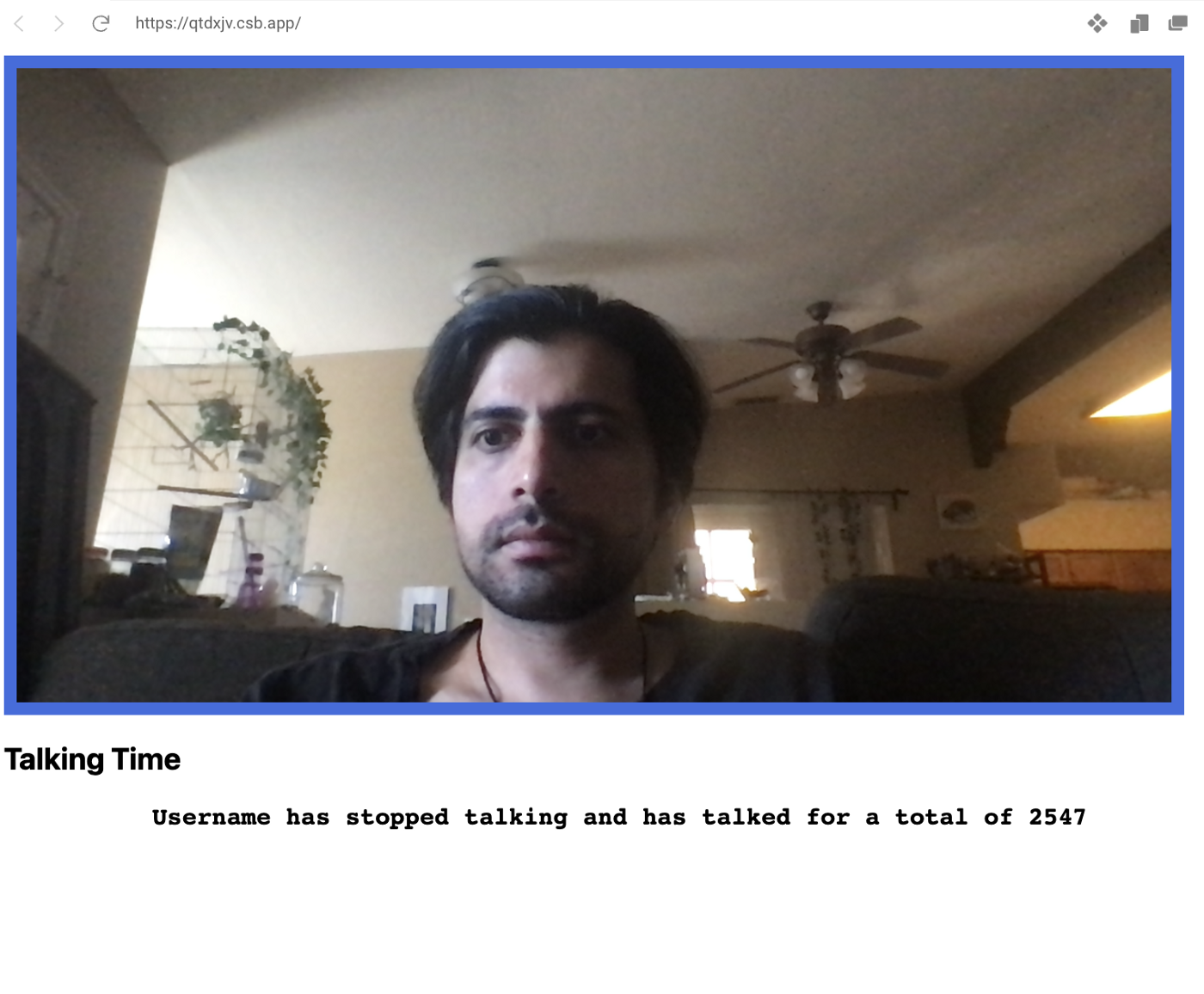
As with the previous example, all you need to do to run this example is to open the CodeSandbox link and paste in your room token.
We recommend examining the code yourself on CodeSandbox or in the GitHub Repository to get a better understanding of how we’re tracking participants and the time they spend talking. We’re making use of the member events to see who has joined or left and then use that to track who is talking by their username and for how long.
Background Blur or Replace
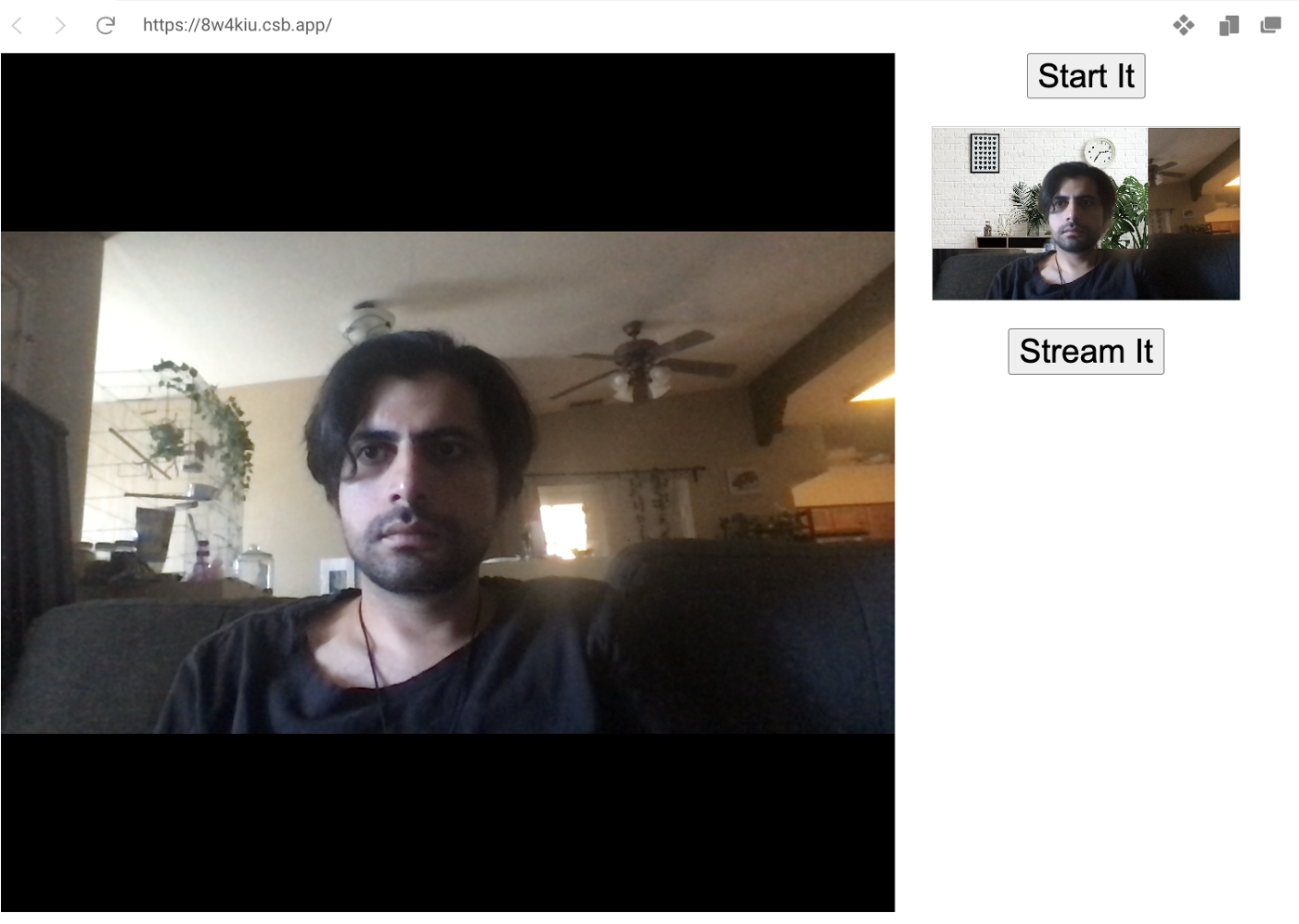
In the GitHub Repository there are two examples for using Google Mediapipe in Javascript to replace the background with any image or to blur the background. The Start It button will begin altering the camera feed but it wont be sent to the SignalWire room until you click Stream It.
This is a great example of what you can do in the browser using SignalWire Programmable Video Communication.
CodeSandbox Links
Whoa! This is amazing!
I know right?!
These examples show how powerful adding customizability, portability, and programmable features to video conferencing can be. With the myriad of open-source resources in the HTML and Javascript community, there are just as many opportunities to explore what is possible when video conferencing becomes another lego brick to work with.
I hope that you’re inspired to take these examples further and build something really amazing.
Here at SignalWire, we love our community of developers! Find us on the SignalWire Twitter and be sure to join our SignalWire Community Slack. We’re always happy to help answer questions and we look forward to engaging with you!