What is RELAY?
The SignalWire Client-side SDKs transform your browser into a real-time media engine, enabling developers to directly make audio and video calls to phone numbers, SIP endpoints, and other browsers. With a few lines of code, you can even set up a full-fledged video conferencing system. Using the client-side SDKs you can add immersive, scalable communications — from video conferences and softphones to click-to-call and chat functionality — to your own web pages and applications.
There are two versions of RELAY Browser SDK:
RELAY Browser SDK V2 enables voice and video calls between endpoints on the SignalWire network and the PSTN (Public Switched Telephone Network) as well as enterprise SIP (Session Initiation Protocol) networks.
RELAY Browser SDK V3 is ideal for conferencing or streaming applications using audio or video, as well as chat with customizable payloads. As of now, RELAY Browser SDK V3 does not yet support dialing out to the PSTN or SIP endpoints, so if this is a requirement, you should use RELAY Browser SDK V2 instead.
If you are still unsure about which SDK to use, here is a breakdown of which use cases better fit each SDK:
RELAY Browser SDK V3 | RELAY Browser SDK V2 |
Video App with Remote | Call Center |
Chat Application | Click to Dial |
Video App for Remote | Technical Support (Voice and Video) |
In this post, we will be using the RELAY Browser SDK V2 and making an outbound call from your browser to either a SIP or PSTN number.
Building a simple browser application with RELAY Browser SDK V2
Our Web Browser library allows developers to take full advantage of the SignalWire network and the endpoints that it contains. Making a call to another Web Browser endpoint has never been easier. Making and receiving calls from a Web Browser to the legacy phone network just works. Calling SIP endpoints are supported out of the box.
In the first iteration of this SDK, 1:1 voice and video calls are supported with more advanced functionality including Messaging, simple Video Conferencing, and advanced Web Conferencing with screen share features.
Check out the demo video below:
You can also follow along using the following instructions and code snippets:
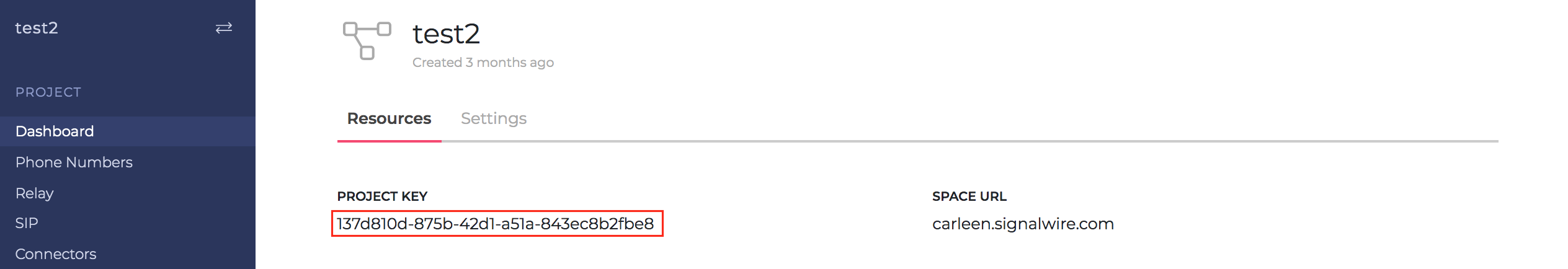
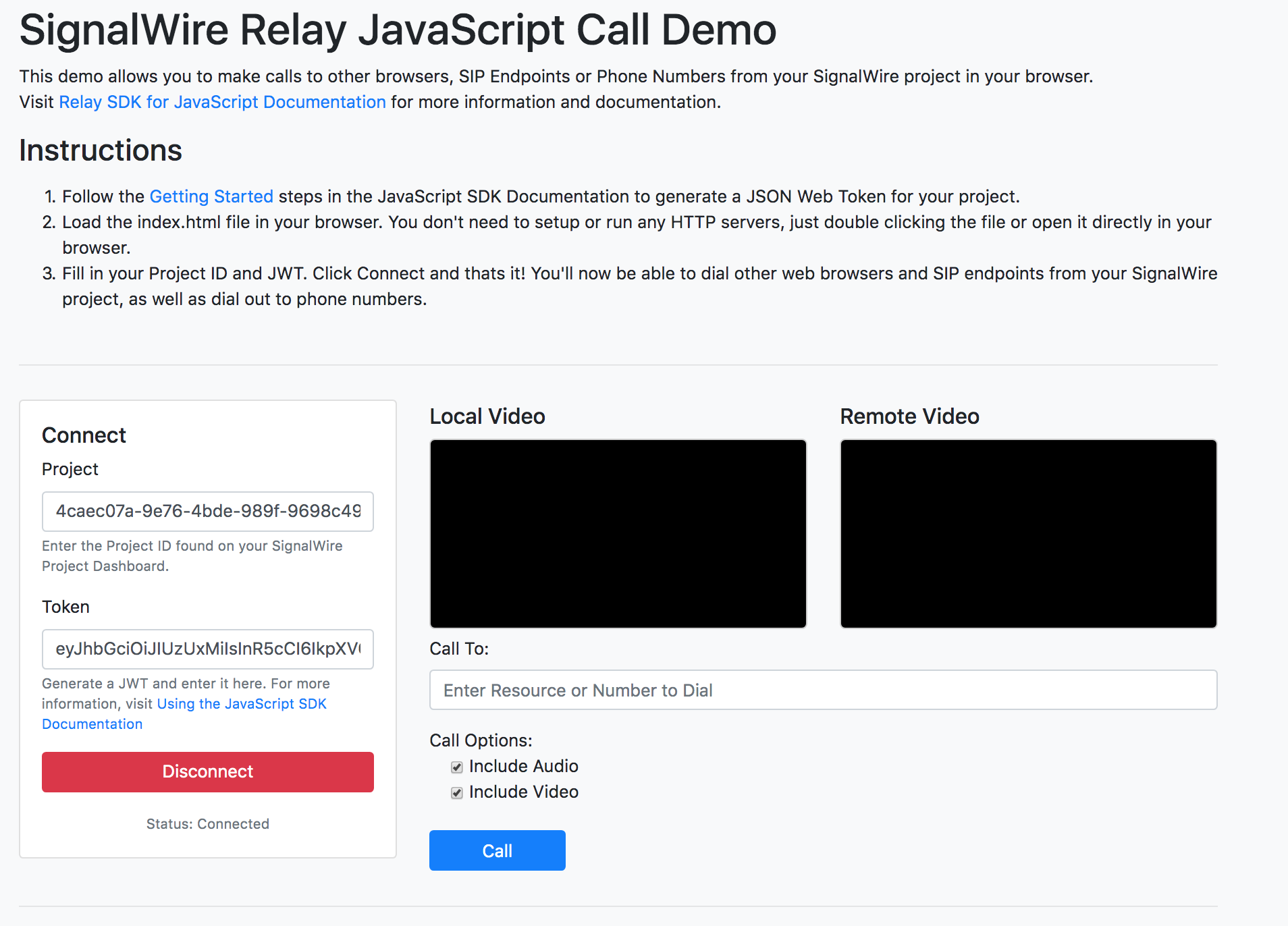
Use our demo application to test your configuration from your project. The SignalWire Call Demo can be found here. To get started, we need to grab our Project Key from our SignalWire dashboard:
Paste it in the SignalWire Call Demo under Project. We also need to obtain a JSON Web Token (JWT). To learn more about generating and using JWT, including all of the options that are available to you, see our Authentication for JavaScript SDK Documentation.
Once you have generated a JWT, copy and paste it into the demo application under Token.
After you have entered both values, connect the client by clicking Connect:
Now you can create and receive voice and video calls to and from other browsers, SIP endpoints, and the PSTN (Public Switched Telephone Network). For outbound calls, simply enter the resource or number to dial in the Call To section and click Call!
Code examples
Connect with RELAY by creating a client and attaching all the necessary event handlers. All the available events that you can attach a listener to can be found here.
Initialize and attach listeners:
Make a new call:
Hang up a current call if present:
Documentation
Come and build something great on SignalWire! If you have any questions while getting started with RELAY, stop by our Community Slack or our Forum to connect with our team.