Today, I’m going to walk through step-by-step how I embedded a WebRTC video conference into Wordpess in just a few minutes, and then used Google Mediapipe to build in a background blur effect.
It seems worth noting here that I’m not a developer. I’m a millennial with a copywriting and content job for a tech startup - meaning I have enough tech literacy not to get totally lost when people on our team talk about APIs and SDKs, but not enough to actually use the APIs and SDKs. Usually.
And yet, in just a few minutes, I used SignalWire’s new Programmable Video Conferences to make my own WebRTC video conference run on a Wordpress site.
Here’s how I did it:
Step 1: Create and Configure A Programmable Video Conference In Your SignalWire Space (2-5 minutes)
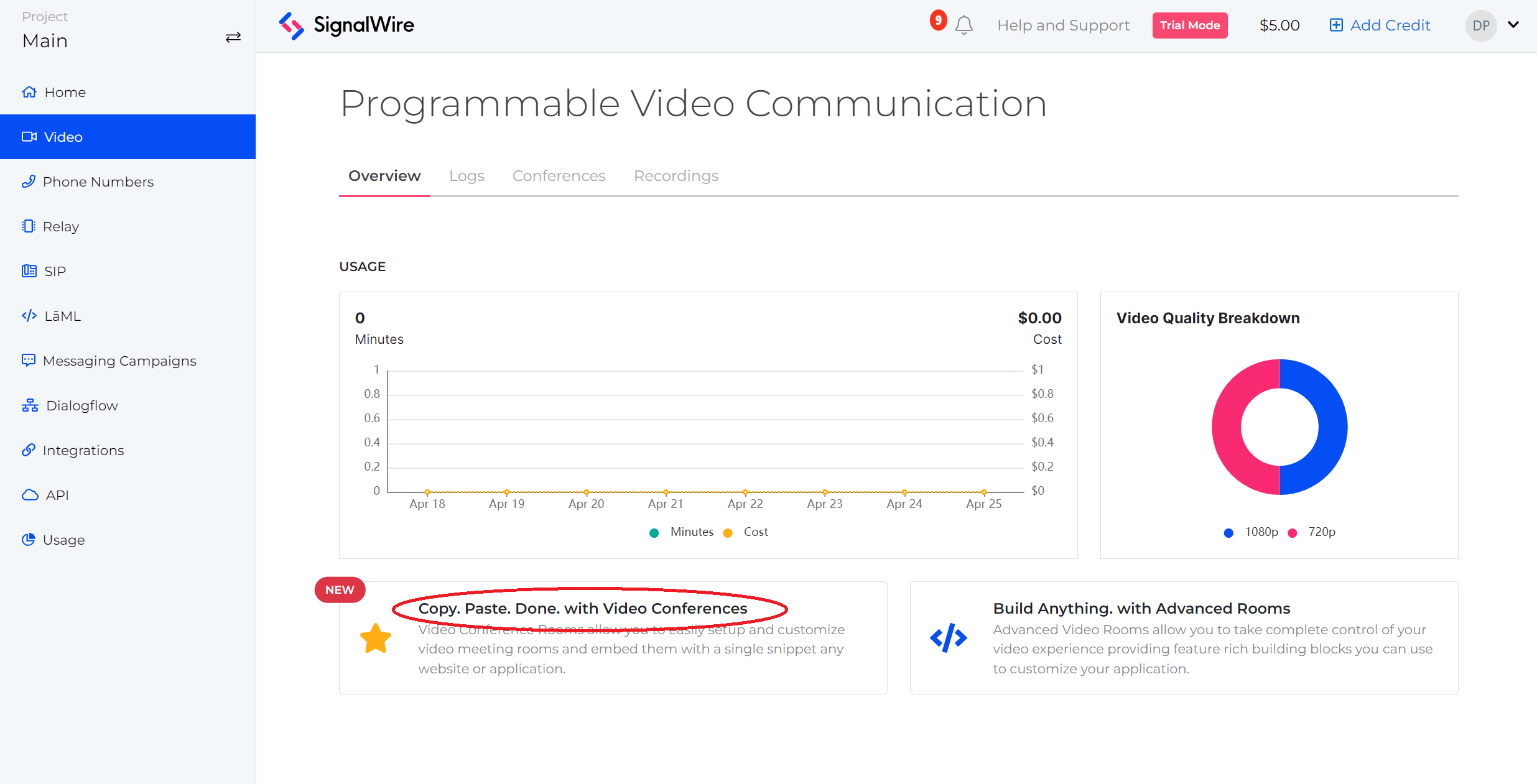
To start any project with SignalWire, I have to create a space. All I had to do in order to create an account was click “Sign Up” in the top right corner of signalwire.com. By clicking on ‘video’ in the left hand sidebar, I can find the dashboard for building a programmable video conference. Because I have very little coding experience, I’m going to go with the first option: Copy. Paste. Done.
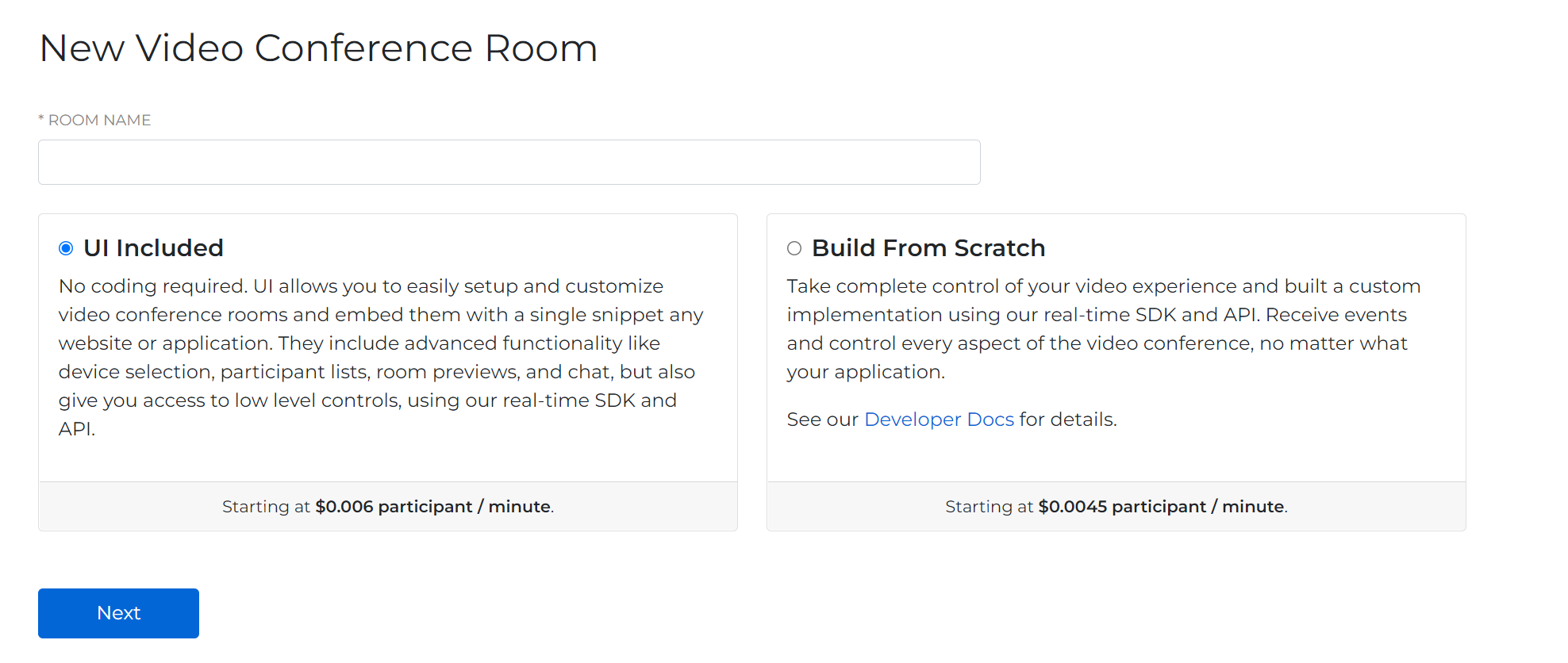
From here, I’ll choose a room name, and decide to build from scratch or use a pre-built UI. Of course, I can’t code. So we’ll go with UI Included - no coding required.
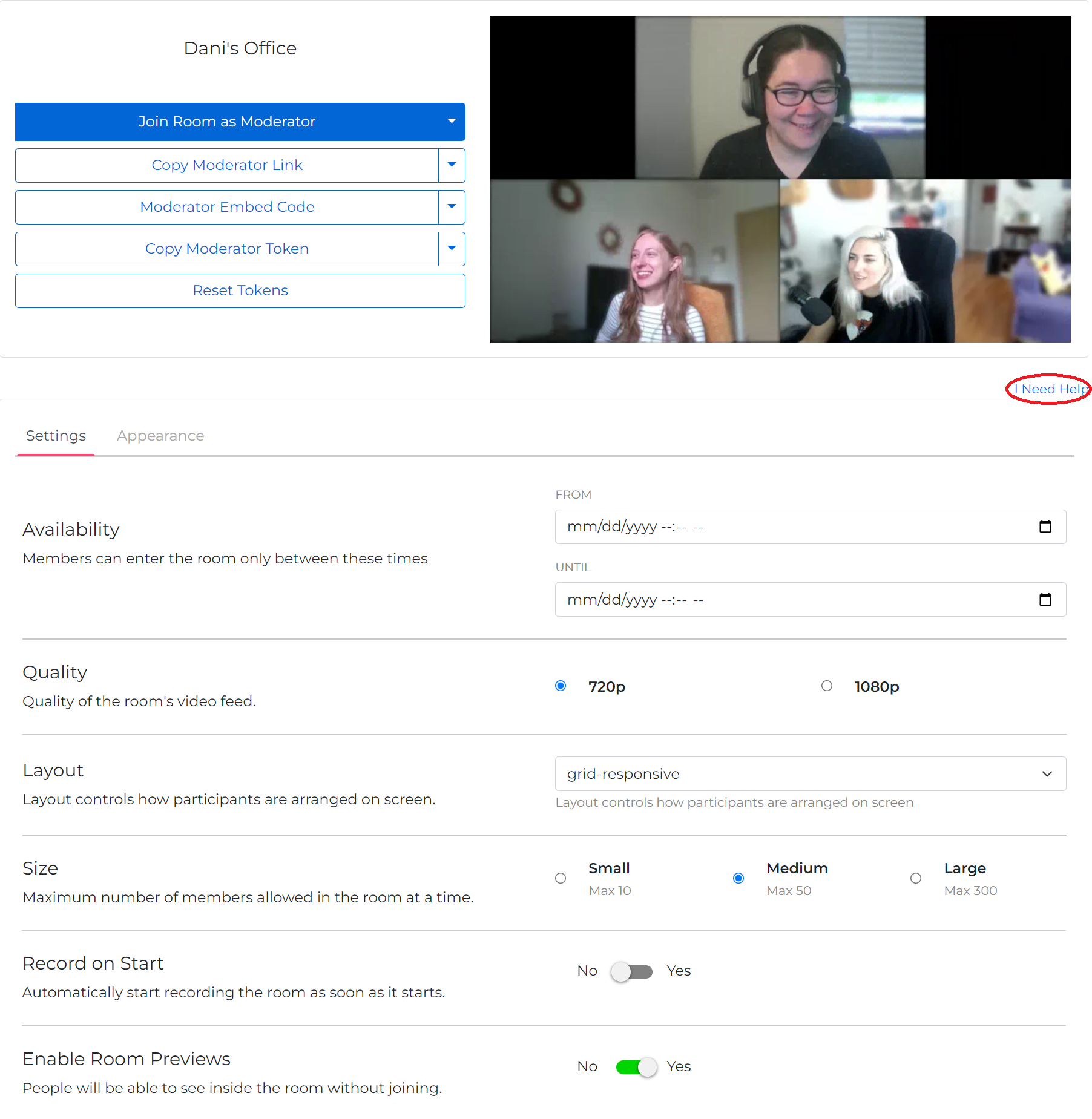
Here, there are a multitude of basic options for the room that can be toggled later on. All of them are extremely straightforward.
Join Room as Moderator vs. Join Room as Guest - If you want to have any power in the room whatsoever when you enter, you want to be sure you’re a moderator. This will allow you to screenshare, and toggle the powers that guests have. This is the button that you push to actually enter the room.
Copy Moderator Link and Copy Guest Link - These links allow you to invite others to the room. Choose whether you want them to have the all-powerful Moderator access, or just have them in as a guest.
Moderator Embed Code and Guest Embed Code - These are the codes you embed on your own website. Be sure to embed the guest code if you don’t want everyone running around with Moderator access.
Copy Moderator Token and Copy Guest Token - The token contains all the info for the video conferencing room you built, so each one is unique. You can plug this token into any pre-written code snippets to make them function for your room.
Reset Token - Pressing this resets the security tokens associated with the room. Only press this if you want to disable access to the room. If you reset this token, you’ll have to update all the code snippets and links shared, as they won’t work any more.
Beneath these options are the settings. Here you can select specific dates the room will be open, the quality of video feeds, the layout of the video feeds displayed, how many guests can be in the room at once, and whether or not you want the room to record automatically. This is where you would enable room previews, so anyone looking from the outside can see who is in your room. You can also delete the room here.
If anything is unclear, you can click “I need help” for an in-depth text guide to all the features shown above.
I’m going to leave everything as is, except I’m going to switch on Room Previews. This lets me see if anything fun is happening in my room while I’m working on it.
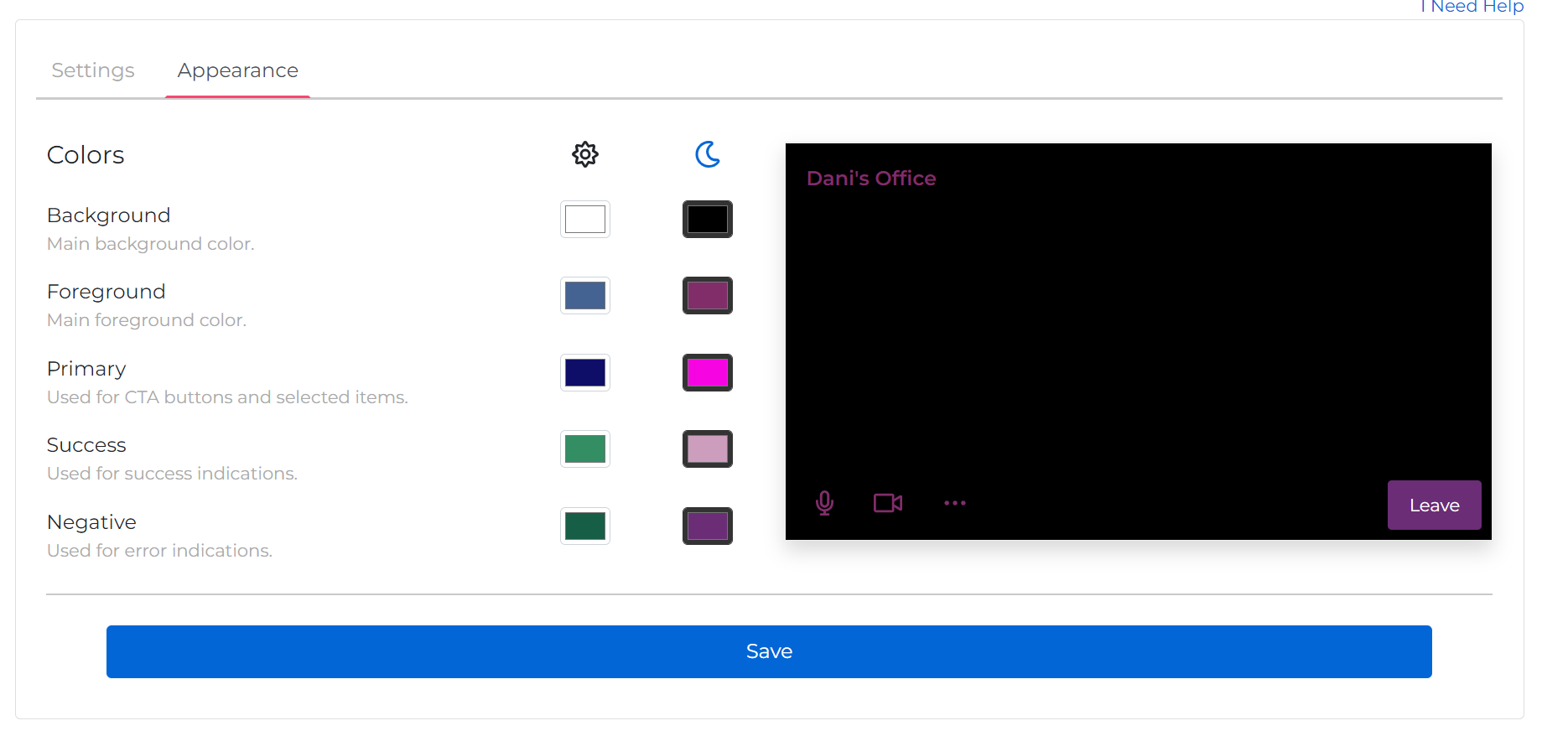
Under the Appearances tab, you have the option of customizing the room colors. You can make two different theme sets.
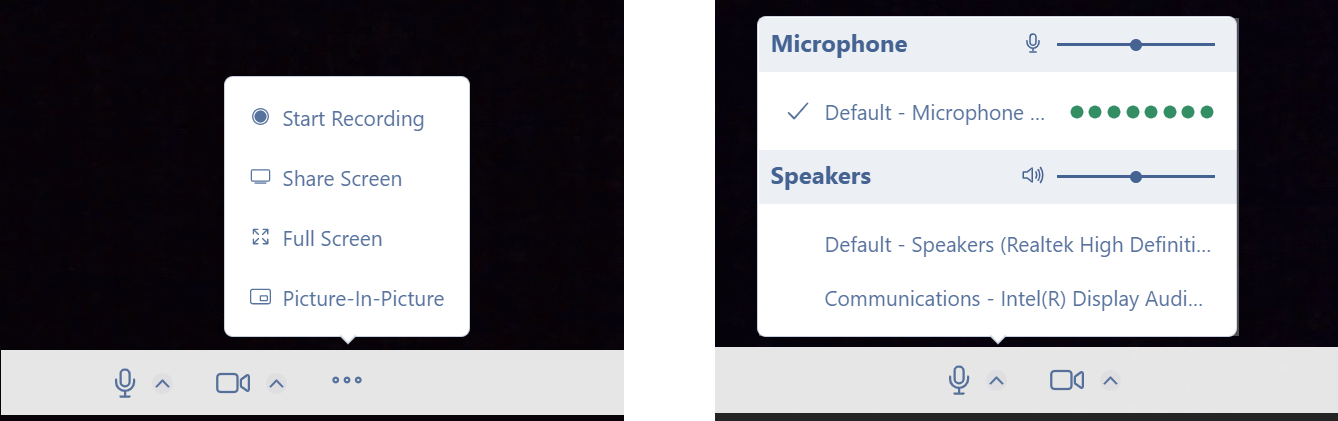
These are the default options for when you create a room based on the existing UI:
With Moderator permissions, this includes the widgets to mute your video and audio, a recording option, a screen share option, and display options. The only power guests have is to mute video and audio.
Step 2: Generate the Embed Code and Embed it! (1-2 Minutes)
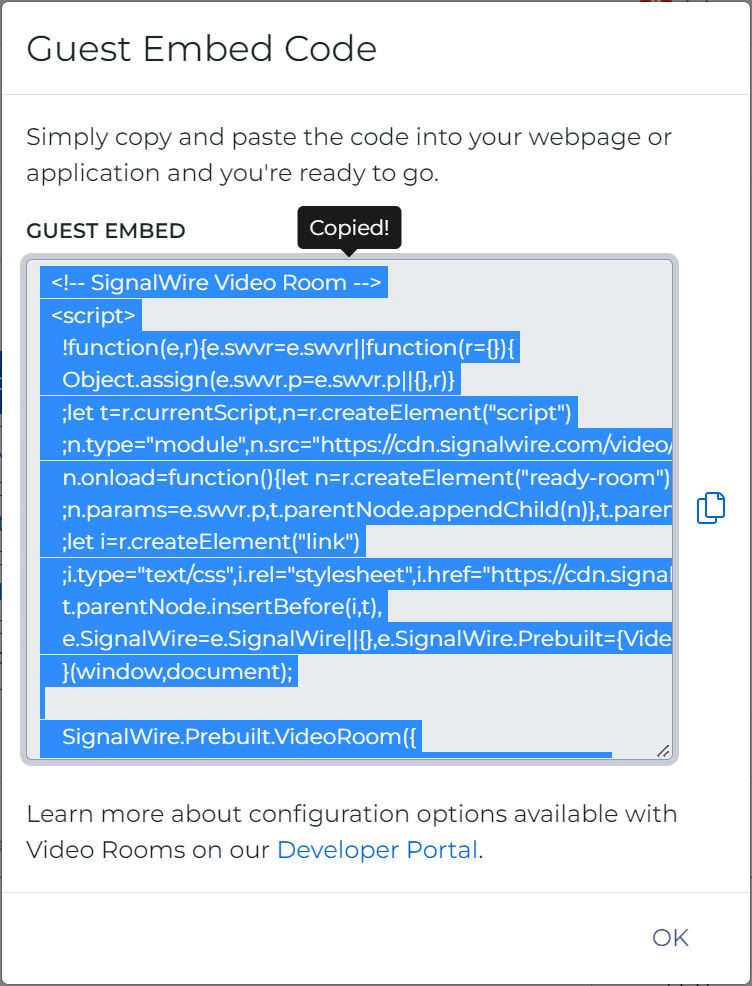
Now I’m going to grab the Embed code so that the video conference can be accessed on my website. For this example, I’m going to use the ClueCon wordpress site. Clicking the arrow beside the Moderator Embed Code, I can view the Guest Embed Code… and simply copy it. Still no need to know exactly what this code is doing.
Since I’m using wordpress, all I have to do is paste it as a code block. Literally. That’s it.
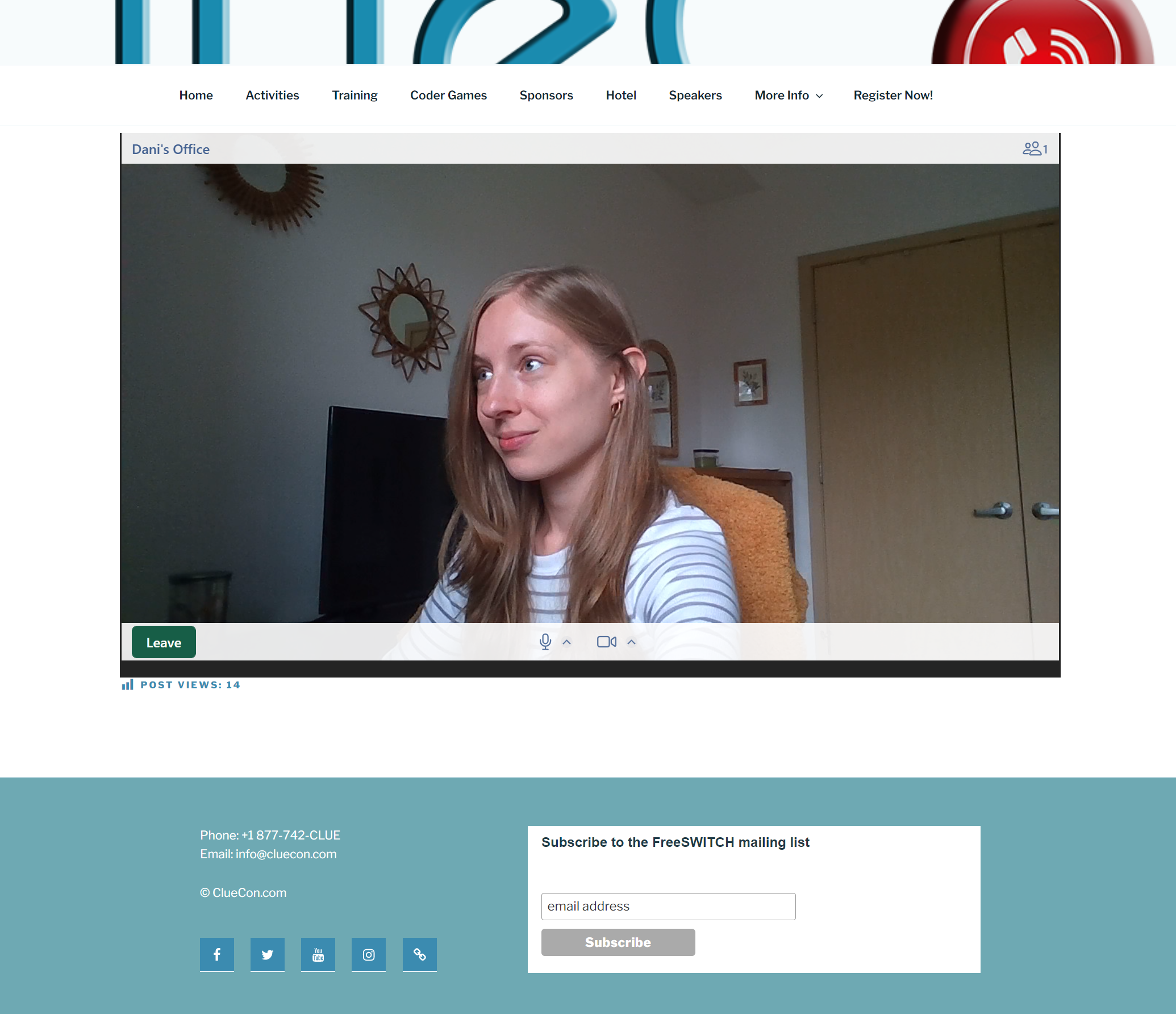
Now my video conference is embedded on the ClueCon website.
This whole project took me a total of maybe five minutes. And that’s because I was pausing to screenshot everything.
Bonus: Adding in Background Blur Made with Google Mediapipe (1-2 minutes)
The unique thing about Programmable Video Conferences: they’re more than basic “low-code” embeds. You can, as the name suggests, write your own code to extend them, add new features to them, and integrate them into other apps.
While most coding is above my skill set, I can borrow sample code that one of my teammates wrote to add other features, like background blur effects made with Google Mediapipe.
Before I tested this out and wrote about it, I knew nothing about machine vision or products like Google Mediapipe. In this case, that was no obstacle.
I went to SignalWire’s repository on GitHub and took the code from the “background-blur” sample app.
All I have to do is copy the code for background-blur, delete the old embed code I was using, and paste the new code into a code block on the ClueCon wordpress website.
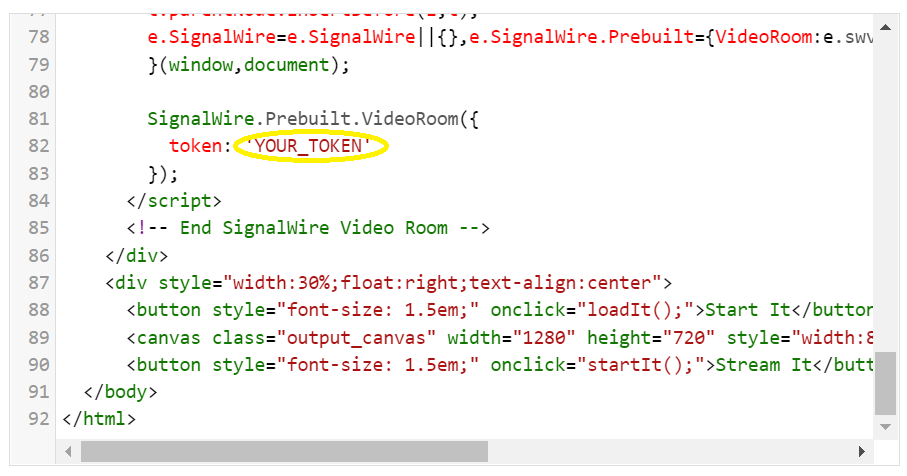
Next, I’ll copy the Guest Token from the SignalWire video portal, and paste it into where it says “YOUR_TOKEN” in the code.
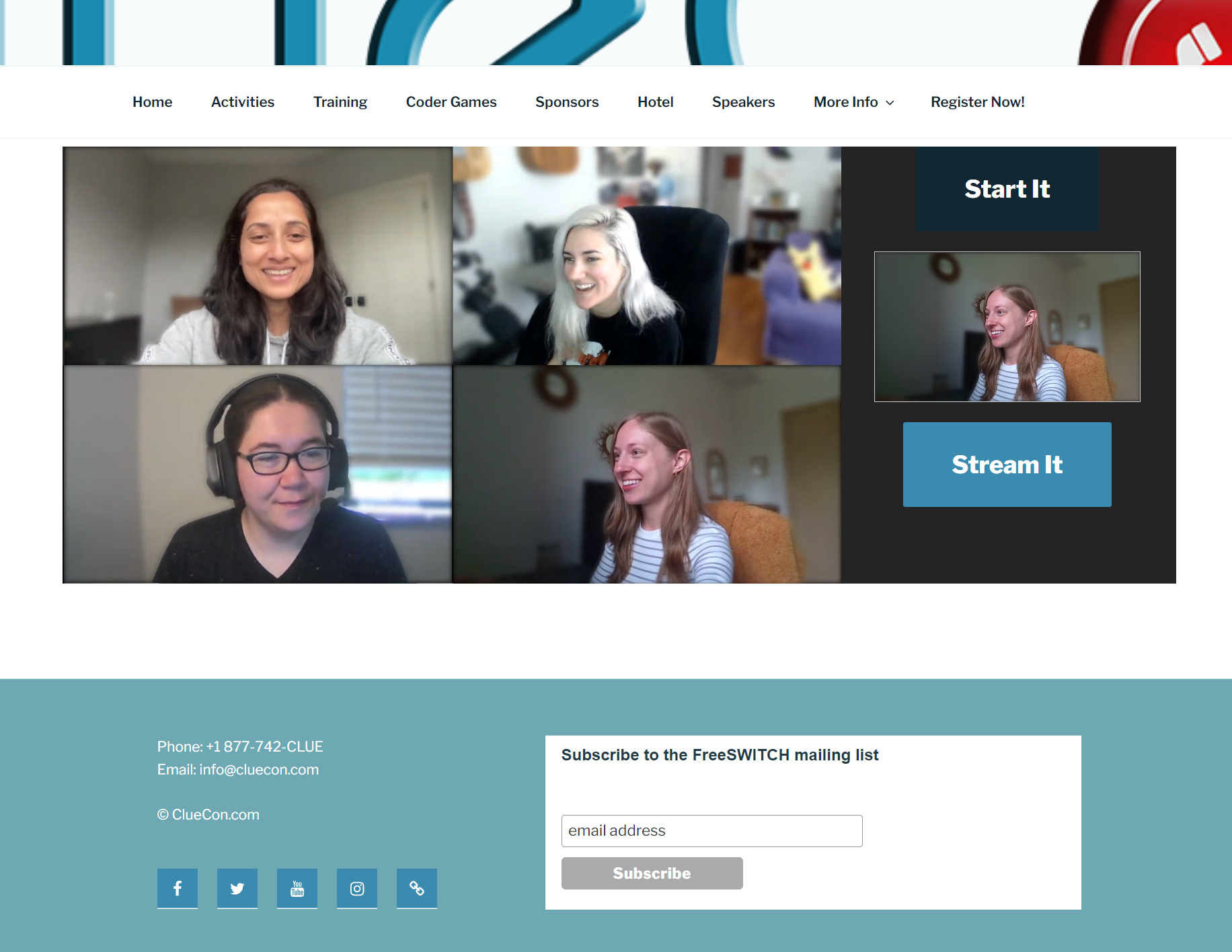
Then I’ll open the page where the new video conference is embedded. Click “Start It” to start the blur function in the preview, and “stream it” to apply it to the stream.
Done.
Now I have a WebRTC video conference that can host up to 50 participants with built-in background blurring from Google Mediapipe, embedded into a Wordpress website… without knowing how to write code myself.
Just imagine what someone can build if they can code!