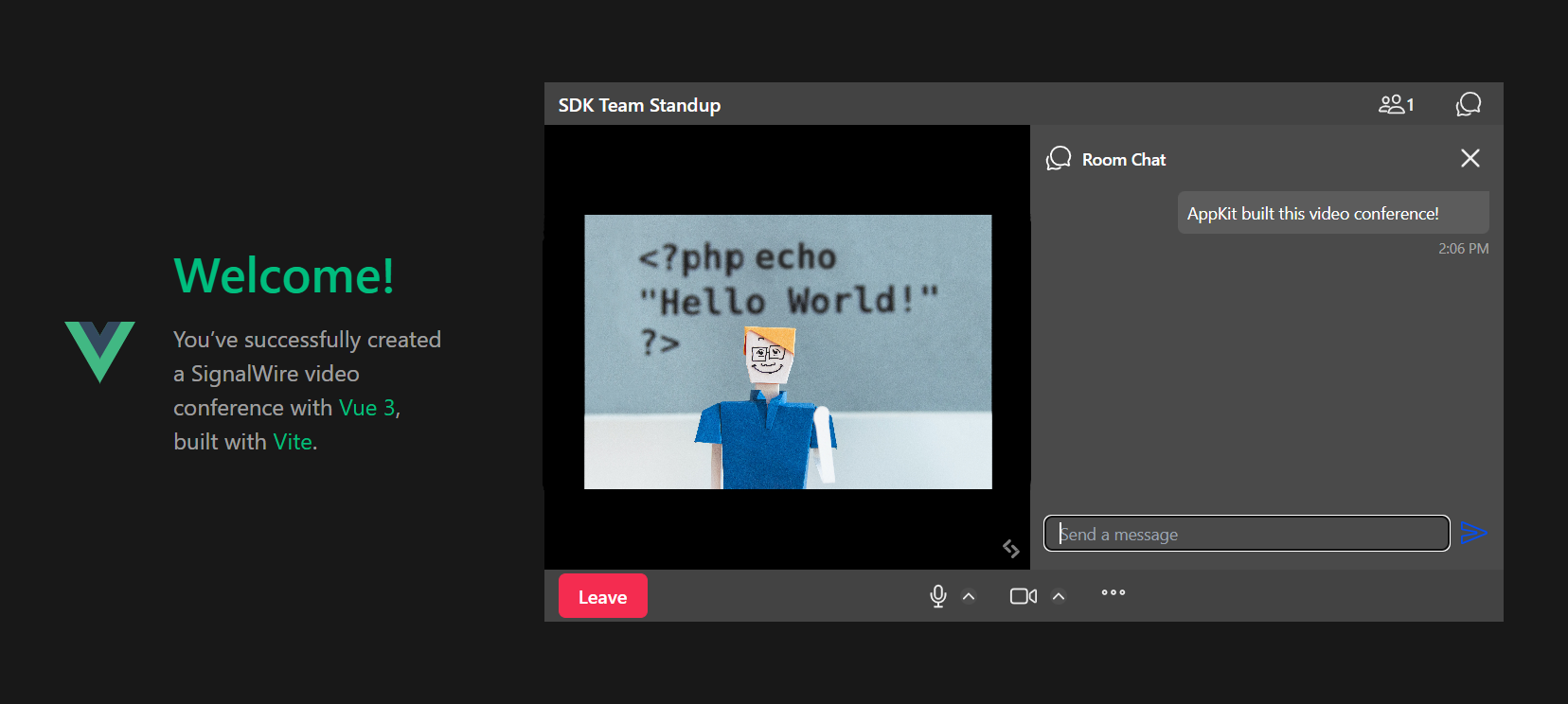
In our first post of this series, we introduced AppKit, the Stencil library behind SignalWire's Programmable Video Conferences, with a React integration example. Today, we'll look at using AppKit with another popular front-end framework, Vue 3. In this example, we will utilize Vue 3's ability to have two root DOM elements to showcase how simple it is to embed a Programmable Video Conference (PVC) into a personal or business website. You do not have to create a standalone video conference application or settle for a restrictive popular videoconferencing program. AppKit will make such a project as easy as possible.
The Development
If you are familiar with React and Vue, it will not surprise you to know that using AppKit with Vue 3 is very similar to the React integration. Both are component-based frameworks that access attributes to control components. Vue 3 allows us to create a Single-File Component (SFC) that encapsulates the template, logic, and styling of the component. So, all of our JavaScript logic will go in a <script> tag, HTML structure will go in the <template> tag, and CSS will go in the <style> tag all within the App.vue file.
For this demonstration, we use create-vue (the official Vue project scaffolding tool) with Vite to instantiate a TypeScript-ready project. Then, we install the AppKit npm package with npm install @signalwire/app-kit. We start work in the App.vue file by importing the npm package @signalwire/app-kit. We can then use the <sw-video-conference> component to embed a PVC. In the code sample below, you can see all of the available attributes on this component. Token and user-name are undefined by default, but all of the other attributes below have their default values. We won't repeat the definition of each attribute here, but all of the descriptions can be found in the AppKit technical reference.
Now let's look at how to use the setupRoomSession callback. As mentioned in the React integration post, this callback is included in the AppKit to enable you to access the roomSession object to do things like subscribe to room session events. However, we need to execute this callback before the component is rendered. We can accomplish this with Vue 3 using an onMounted hook in the <script setup> tag.
You can find all of the properties and events available on the Room Session object in the technical documentation. If you want more information on <script setup> or Vue 3's lifecycle hooks, explore Vue 3's documentation.
Wrap Up
Two posts into this blog series, you have a good picture of how easy it is to use AppKit in whatever front-end framework you prefer. We hope AppKit makes it easy for you to add a videoconferencing component to any application with as much customization as you need. Over the next few weeks, watch for posts demonstrating AppKit integrations with Angular and Vite frameworks. We are still actively developing this AppKit library, so keep an eye on it for even more building options.