When making a phone call to a store, doctor's office, or a general business, you typically encounter an automated attendant through an IVR (interactive voice response). The automated attendant provides a selection menu and waits for a spoken response or a selection from the number pad before performing an action. I have created a proof of concept to demonstrate how an IVR works and to guide you through creating your own automated attendant. While there are many ways to implement an IVR, I developed my automated attendant example using SignalWire's Relay SDK with NodeJS.
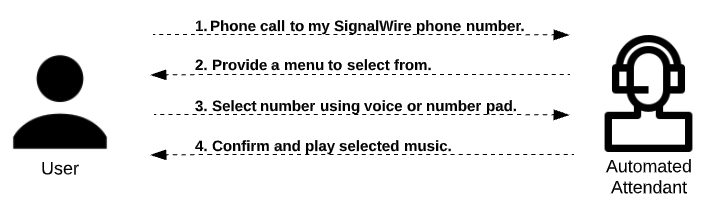
The following diagram describes the proof of concept:
Prerequisites
Install Node
The audio files must be publicly accessible from the web and are located in the ‘audio’ folder in the GitHub repo. The URL path should be set in the environmental variable, AUDIO_URL.
An option is to install ngrok. Ngrok was used to tunnel to my local webserver that hosted the audio files.
SignalWire Setup
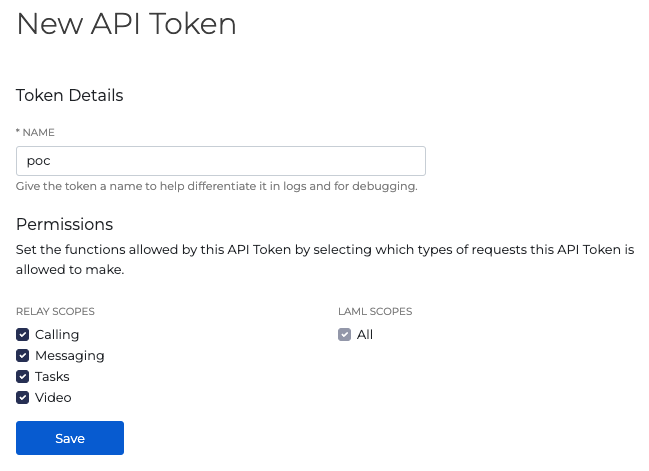
3. Click on the New to create a new API token.
4. Enter an API Name and click Save.
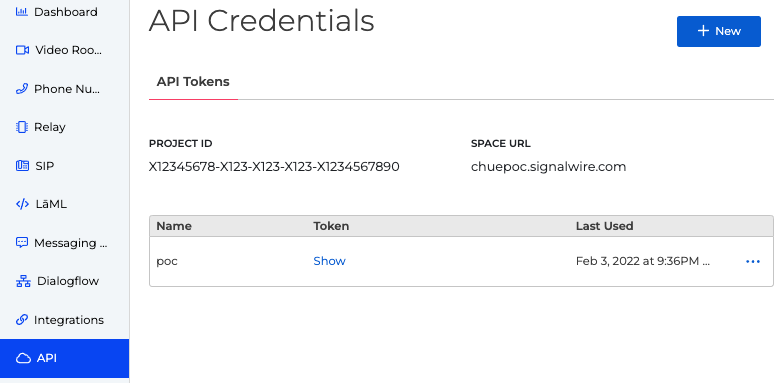
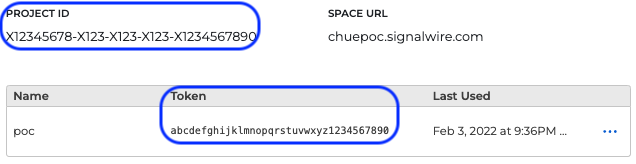
5. Keep note of the Project ID and Token (API Token). This information will be entered into an environment variables file.
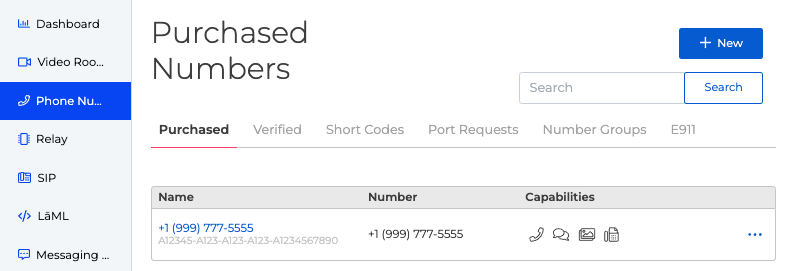
6. On the left navigation, click on Phone Numbers.
7. Click on the New to choose a new Phone Number.
8. Change Handle Calls Using to Relay.
9. Change WHEN A CALL COMES IN, FORWARD CALL TO THIS RELAY CONTEXT to music.
10. Click Save.
Project Setup
1. Clone code repository
git clone https://github.com/csvang/SignalWire-Relay-Menu-Select.git
2. Install Packages
npm i
3.Go to the project directory
cd SignalWire-Relay-Menu-Select
4.Create an environment variables file. Insert the following properties:
PROJECT_ID= <Project ID> API_TOKEN= <Token> CONTEXT= music MY_NUMBER= <Phone Number in E.164 format> AUDIO_URL= <public URL path to audio>
5. Start the solution
npm start
6. Call the new Phone Number, and you should hear, “Hello, Watching Leona!”. Select a number to play music.
This proof of concept is just a tiny touch of what can be extended into many creative projects. Using the SignalWire’s Relay SDK made it easy to implement and helped minimize my development process.
Here is a video of the final outcome:
Resources:
If you are new to the platform, look at the Getting Started guides.